During a session on technical SEO at SMX, Matt Storms asked attendees, “How many of you think infinite scroll is the future of web pages?” He was surprised when no one raised their hands. A debate ensued in which SMX experts weighed the pros and cons of this ever-popular site design. (Hint: It really depends on a brand’s audience AND tech savvy… so read on.)
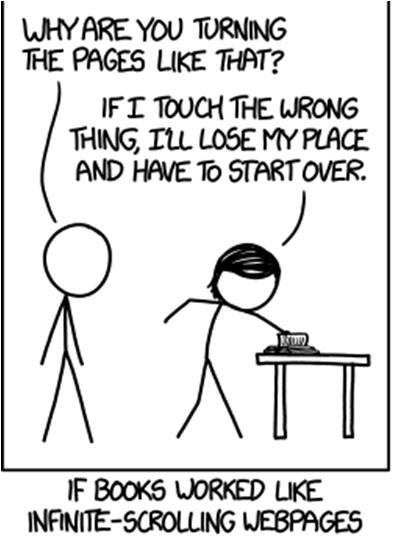
The first instinct many attendees had is that infinite scroll sites are annoying, a notion popularized famously by xkcd. But a case can be made that it’s a layout that appeals to people’s preferred web behaviors. So let’s start with the pros:
The case for infinite scroll:
The most popular non-commercial sites on the web are doing it, so the average user “gets it.”
“When you’re on Facebook, you’re scrolling infinitely to see what friends are doing – until you get bored. That can be up to 30 minutes!” Matt said.
It’s mobile friendly.
“This makes sense if we think about how frequently people search the web on mobile, where they’re using a hand to literally scroll,” said consultant Alex Bennert, formerly of The Wall Street Journal.
It promotes endless content consumption (especially for news sites and ecommerce).
“For news sites, I believe this is the future. It’s a great way to show endless related content for more time on site and engagement, and the same can be said for ecommerce sites,” Matt said.
Note: Smart content integration can be a non-infinite scroll approach to keeping users clicking with bite-sized overviews of related posts. (See more in Brafton’s related blog post and how-to video.)
Good for ad impressions among publishers?
Infinite scroll can help build KPIs for publishers. It keeps people on the site longer, so those impressions can get a boost.
When done right, it can create a seamless experience.

Matt argued that ultimately, if the design and tech integration are solid, people will prefer this option. It’s modern and “where the web is” right now.
The case against infinite scroll:
Performance issues (including load time).
Marcus Tober of Searchmetrics pointed out that a lot of ecommerce sites are switching back to regular sites FROM infinite scroll, which he believes is related to performance issues. Even infinite scroll’s biggest advocate in the room, Matt Storms, said this as an issue.
“I admit, the biggest problem with infinite scroll pages is getting the load time under a few seconds,” Matt said.
It can be a navigation nightmare.
“Sometimes people just want to look at individual product pages and jump to them quickly,” said Mark Munroe of SEORadar.
No Google News inclusion.
SEO Consultant Alex Bennert pointed out that infinite scroll exceeds the file size for Google News accepted pages. (Read the Google News guidelines here.)
Tech teams must know their stuff or risk SEO loss.
From a technical SEO perspective, housing all your content on one page can create some speedbumps. With the right tech team, it won’t be an issue… but Matt highlighted, “site developers REALLY need to lay out the entire process before they start, because from a technical SEO perspective it can be tricky.”
It can complicate ads being served on separate pages.
A lot of publishers with ads have concerns about how to serve ads that are currently distinguished by pagination. While scroll activity can map to the ads served at various places in the page, this – again – means a top-notch tech team is a must!
It’s simply not for *every* site.
Some users will want distinct pages with separate information. Others will love the infinite scroll. Ultimately, the data will reveal what users want – but if it’s something brands consider, they should be ready to invest in quality developers and test, test, test.
Check out more ideas in Brafton’s UX guide.
What are your thoughts about infinite scroll pages – Love them or hate them? Let us know in the comments section and be sure to read up on more SMX insights through our ongoing event coverage.