Humans process information visually, so why not communicate with prospects through imagery?
Infographics are a cornerstone of content marketing, and they add branded design elements to your company’s image and assets. On social media, infographics are shared three times more than other content types.
To keep your customers informed, promote your brand and position your company as more creative, versatile and strategic, infographics are your go-to resource.
And there are plenty of infographic styles to choose from, some with heavy reliance of numbers or text, others with 2-D character illustrations or 3-D interactive features.
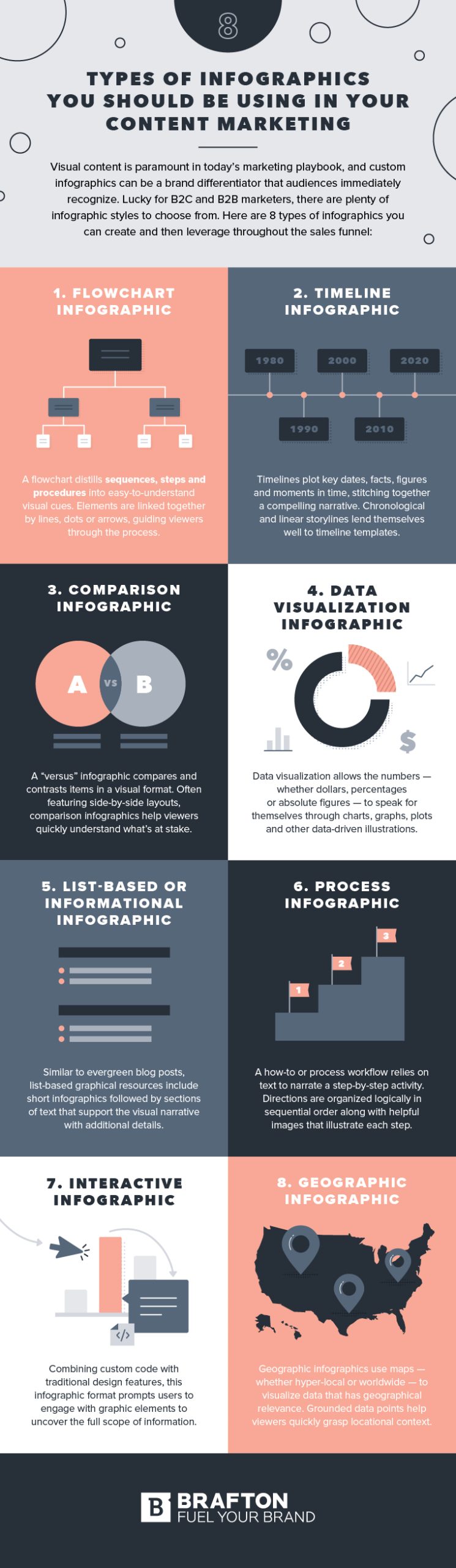
Let’s look at the most common and successful types of infographics your brand can leverage throughout the sales funnel:

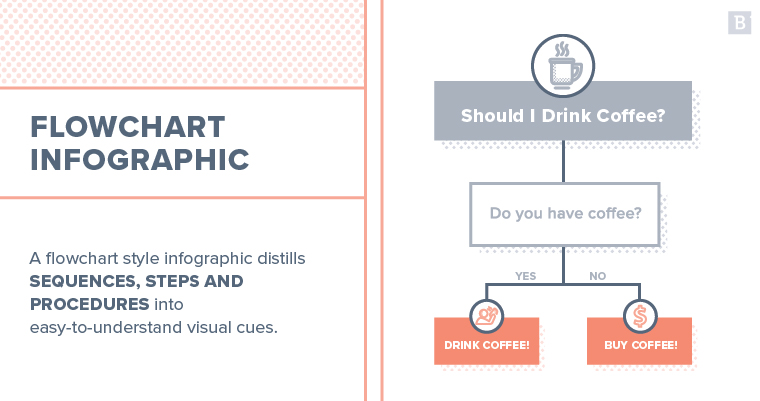
Flowchart Infographic
A flowchart style infographic distills sequences, steps and procedures into easy-to-understand visual cues.
Illustrations and visual elements are linked together by lines, dots or arrows, noting how and where users should be following along. Oftentimes, single questions that then branch out into several follow-up questions or scenarios are best represented in a flowchart format. With each split or break, users take a graphically guided tour through a stream of information, something that would be much more arduous without visual representation.
Flowcharts also work well on social media, as they encourage users to answer questions, select between multiple options and reach the bottom of the infographic at their own pace and based on their own decisions.

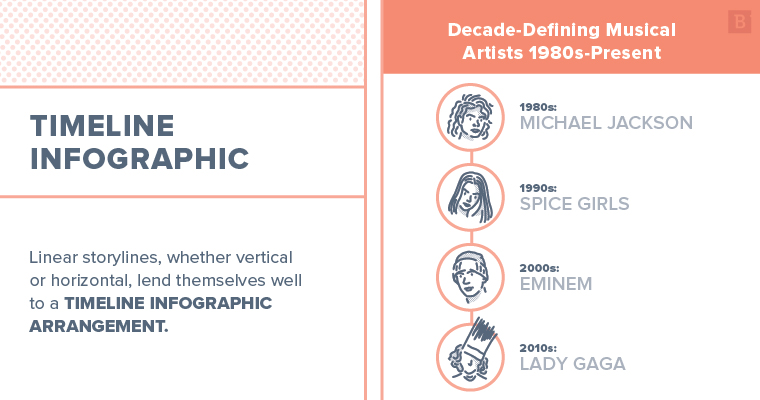
Timeline Infographic
Linear storylines, whether vertical or horizontal, lend themselves well to a timeline infographic arrangement.
By tracing the history of a company from its roots to its present-day status, for example, timelines plot key dates, facts, figures and moments in time, enabling users to stitch together a compelling narrative.
Timeline templates are some of the simplest mediums for chronologically displaying information such as how events shaped history or how ideas evolved over time.
Stories matter, and telling them sequentially through rich media makes them accessible and user-friendly to a wide audience.

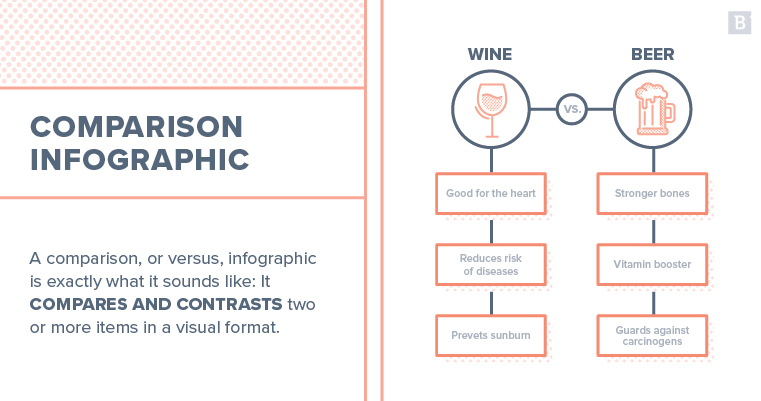
Comparison Infographic
A comparison, or versus, infographic is exactly what it sounds like: It compares and contrasts two or more items in a visual format. This design is often a side-by-side arrangement or contains several columns of information.
The comparison layout highlights one product’s or company’s advantages over another, typically with several tiers that feature, for instance, price, customer service, technical expertise and so on.
These attributes allow users to quickly understand what’s at stake, which can inform purchasing decisions.

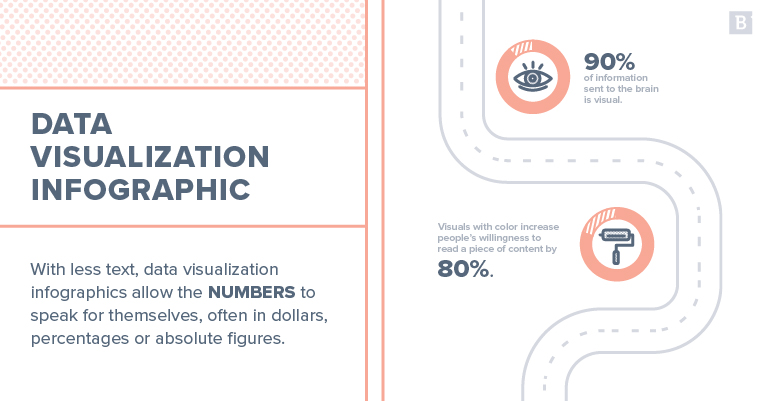
Data Visualization Infographic
Although most infographics lean on numbers or statistical trends as a component of the design, not all user data as the thematic throughline.
Employing charts, graphs, plots and other data-driven illustrations brings to life the crux of the infographic. With less text, data visualization infographics allow the numbers to speak for themselves, often in dollars, percentages or absolute figures.
A large, bold font puts each data point at the forefront of the visual, and users can interpret the context and storyline of the graphic based on the numbers and the headers alone.
This is a bread-and-butter type infographic, and it can be used to promote positive stats about your company, convey complex data points about a serious issue within your industry and relay proprietary survey results to your customers and prospects.
If you want to really differentiate your data visualization infographic, though, you can make it an interactive infographic. Basically, all these means is that you incorporate design elements that respond to the user’s click.

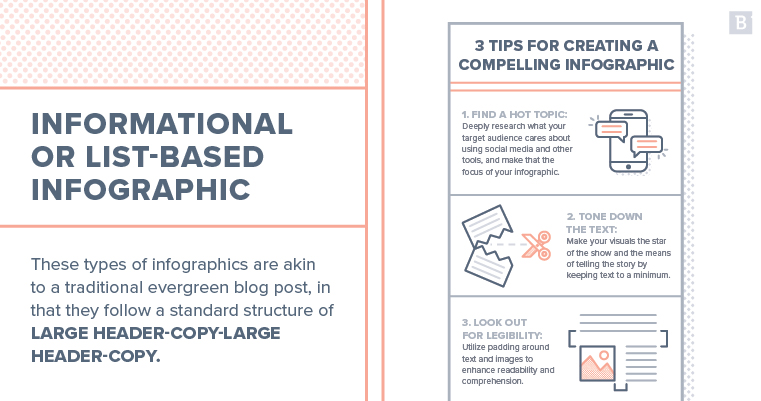
List-Based or Informational Infographic
The opposite of the data visualization infographic is the list-based or informational layout.
Not all ideas are best represented as hard stats, and some stories need to be told with a conversational narrative.
These types of infographics are akin to a traditional evergreen blog post, in that they follow a standard structure of having a short infographic followed by individual sections of text. The text can be in shorter snippets or as fully formed paragraphs, space permitting.
While the point is to provide information that will resonate, text doesn’t have to shoulder the sole burden. Dynamic colors, attractive iconographic schemes and other graphic elements still play a prominent role.

Process Infographic
The process infographic is similar to the informational format. This kind of infographic details a how-to or process method that relies on text to narrate a step-by-step activity.
For example, a process infographic could share the best way to bake a chocolate cake or even more complicated processes, like installing a new plugin on your desktop computer. With this type of infographic, the directions are organized in sequential order along with helpful images that provide guidance as to what your cake or computer screen should look like at a given moment.
Infographics in this style do, in some respects, overlap with flowcharts, as they tend to feature lines or arrows that prompt users to navigate to the next intended step.
While visual representations of data can be included as well (and even sometimes recommended), the primary actor is still the stream of information and how it’s ordered.

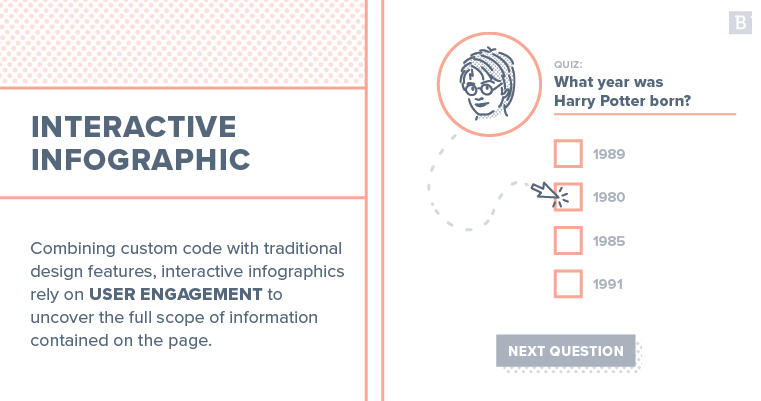
Interactive Infographic
Interactive infographics are a newer addition to the marketing ecosystem. Combining custom code with traditional design features, interactive infographics rely on user engagement to uncover the full scope of information contained on the page.
Users can control and manipulate certain graphical elements by swiping, zooming and clicking on buttons, dropdown menus, data points, animated imagery and other options. This allows them to uncover new information, explore the graphic based on their own interest and modify visualizations on the screen.
This is a common medium for maps, globes, skylines, quizzes, informational charts and data-specific formats.
Though they take more time to create and involve advanced UX knowledge, interactive infographics gamify large concepts and stand above flat, static or 2-D renderings. Plus, interactivity confers upon your brand an image of creativity, boldness and sophistication.

Geographic Infographic
Rooting an infographic idea to a location grounds the design and makes it easily accessible to consumers.
Maps, whether hyper-local or worldwide, visualize geographical data like population densities, income levels, literacy rates, business activity and tax brackets, among others. Maps can also be used as a background on which to project additional charts, bullet points, callout boxes and city-specific measurements.
Designers often employ color gradations, line illustrations and dynamic tones to categorize borders, distinguish conceptual shifts and influence how users visually scan across the page.

How To Create an Infographic That Works for You
Due to the wide range of infographic options available to marketers, you may a) not know where to start, or b) just invest in the ones that seem easiest or most flashy.
It’s important to align an infographic type with a goal you’re hoping to achieve while still having the asset complement other materials involved in your campaigns. With the right team and format, nearly any kind of information can be turned into an infographic.
For instance, your infographic on “5 cloud-based software solutions for 2020” would ideally be paired with an accompanying blog post that expands on items that don’t necessarily fit in an image format with size and load time constraints. Additionally, this same infographic can be sent out via email as a top-of-funnel asset that solicits higher open rates and CTA click-throughs.
Now, which infographic format could best fit the bill for our theoretical “5 cloud-based software solutions for 2020”?
Your best bets are probably the Comparison, Data Visualization or List-Based.
Why?
Because these formats are most ideal for what you’re intending to accomplish: presenting multiple products in a way that showcases features and benefits.
Subscribe to
The Content Marketer
Get weekly insights, advice and opinions about all things digital marketing.
Thank you for subscribing to The Content Marketer!
Brand Guidelines Are KPIs, Too
In terms of the true nuts and bolts of infographic creation, no details are too small to consider.
How large will the graphic be? Is it too busy for the purpose of the page it lives on? Will email platforms properly render your graphic file type?
Keep in mind that your brand guidelines are important to rely on. Think about your brand’s style as a way to guide readers into associating helpful information with your company. In this way, your design elements influence how audiences view and interpret your infographics. From there, that influence can determine whether a prospect comes back to your brand when they’re ready to buy.
Consider:
- Typography: Certain fonts play well as headers or enlarged callouts, while others are best as regular body copy. Creating visual hierarchies using typography places emphasis where it’s needed and pulls readers’ attention where you want.
- Color: You don’t have to use your brand colors in every visual asset. Treat each infographic as having its own identity – that way you don’t stifle the creative vision of your designers. However, don’t use colors that ultimately clash with your logo.
- Tone: The imagery, illustrations and text that appear on graphics should convey a viewpoint that’s representative of your company as a whole. Is your message humorous? Jargon heavy? Informative?
- Logo: Your logo should always appear on branded assets, as it adds authority and affinity to your graphics.
These design features serve as a baseline playbook from which to create infographics of all types. Should your message not resonate with your target audience, tweaking your brand guidelines can give you a sense of how to make your content visually more appealing.

Infographic Templates, Tools and Tricks of the Trade
You may not have a hot-hand graphic designer on standby when your content needs arise.
Luckily, there are a number of infographic design templates and tools that provide you a strong starting point. Try:
With various drag-and-drop functionalities and simple interfaces, you can add your own data and text while still leveraging your tool of choice to do the heavy design lifting. So, you don’t necessarily need to have a graphical background — if you have a good idea, an infographic maker or infographic template will help you run with it.
Web templates are helpful and don’t limit your marketing to free online tools. Partnering with a professional designer or an agency can enable you to publish more assets and also build your own well of knowledge.
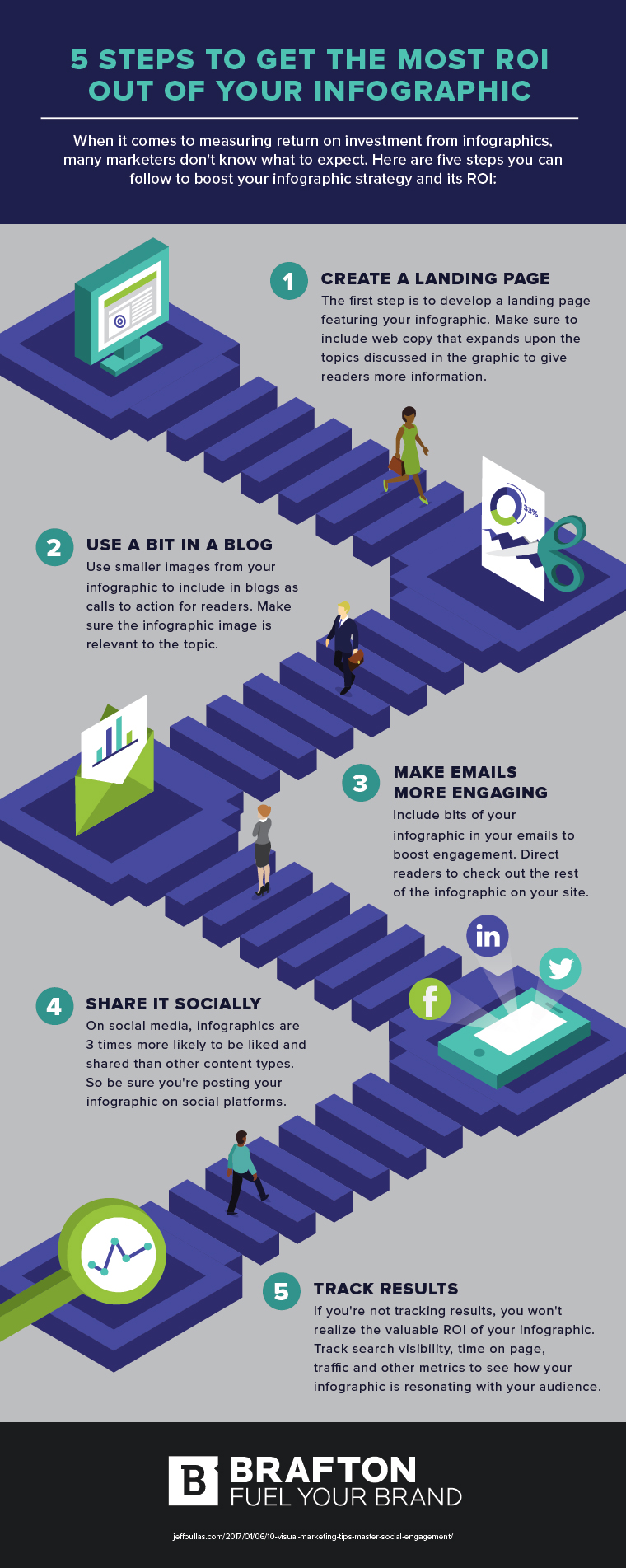
And if you’re wondering how to generate as much ROI as possible from every infographic you create, you’re in luck. Here’s a handy — you guessed it — infographic to illustrate best practices:

You Can Never Have Too Many Graphics!
Your brand’s visual representation is extremely important. Establishing an immediate association between the graphic design and your brand relies on how the graphics are used. They don’t need to be extravagant to be successful. A designer’s eye can elevate the overall viewer’s experience outside of infographics. Explore these eye-opening statistics on Instagram infographics for compelling insights and trends.
Humans comprehend and retain information much more effectively through the prism of visuals, so to forgo infographics and other design vehicles is to put a physiological barrier between you and your customers.
And because graphics are universal to B2B and B2C audiences, you can use stats, narratives, humor and a range of other devices and emotions to connect with those with which you intend to connect and convert.
This makes infographics business assets that serve as sales-enablement mechanisms and instruments for brand awareness. Spread them far and wide through social feeds, email channels and organic marketing initiatives. Print them out and bring them to trade shows and industry events as well!
Editor’s Note: Updated May 2022.