WordPress is getting a new update, 5.0, and you may notice a big change to the way you edit your pages and posts. Don’t panic, we know change is scary, the look may have changed but give it a chance and you will see this is still the WordPress you love!
The why
You may be asking, “Why is WordPress doing this?” “Isn’t WordPress great the way it is?”
I would agree with you, mostly, but with many sites now using visual editors like Elementor and Visual Composer, WordPress is bringing that type of functionality directly into the editor with the new Gutenberg editor.

Gutenberg allows users to create and edit their pages while at the same time being able to see what that page looks like in real time. It provides a more intuitive interface consisting of “blocks.” You can now add these blocks to your page, dragging and dropping them anywhere on the page to create the types of layouts that previously would require additional CSS work or a developer.
The when
The release is scheduled for any time between Nov. 19 and Nov. 28, 2018.*
*The initial release planned for November 19-27 was not met. More time is needed to test the RC (Release Candidate) and a new release date will be announced at a later date. This is expected to be around January 20th, 2019. We will update further once a date has been announced.
*WordPress has published the release of 5.0 today December 6, 2018. As of 3PM you should find the update Notification in the top left of your dashboard “WordPress 5.0 is available! Please update now.”
The how … do I use this thing?
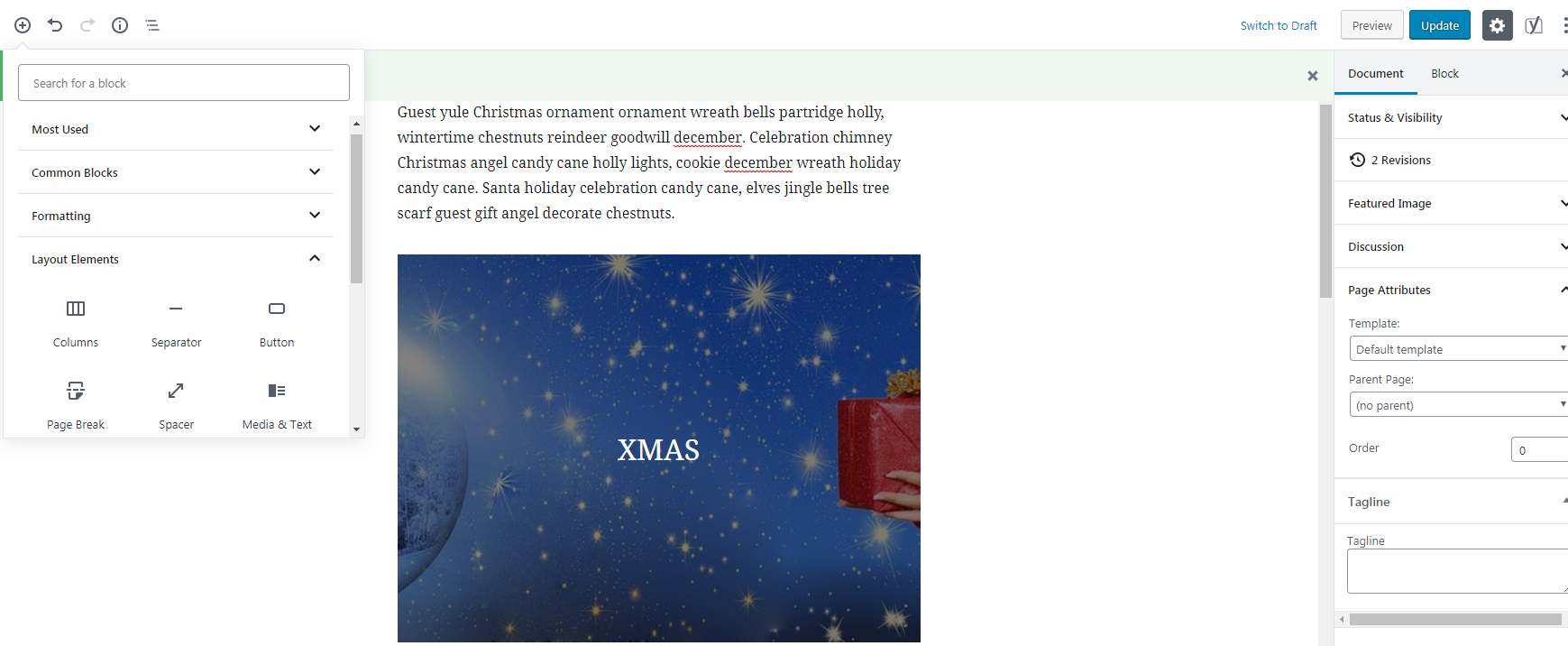
A few things that are immediately noticeable is the redesign of the right-hand sidebar and the absence of the traditional editor bar with text and insert options. This really is a much cleaner, snazzier look. In the center you will still find your content, only now what you will see is a much closer representation of what a user on the front end will also see. In the top left and throughout your content there are now addition (+) signs for adding new blocks.

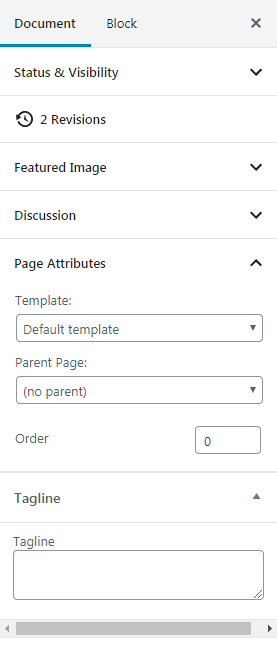
The right-hand sidebar
In the right-hand sidebar you will find options you’re used to seeing, such as Template and Featured Image; now these are all collapsable sections, including Status & Visibility, where you can see the published date and current status (draft, publish and scheduled). Additional Document options will also display here added by various plugins and theme options.
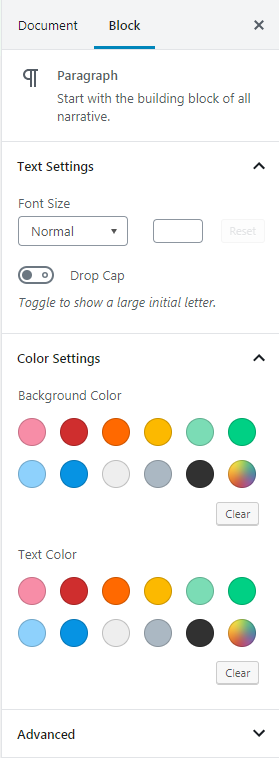
New menus are now available on a per “block” basis as well. These new menus provide additional options such as text color, font size and additional theme or plugins specific options.


Content is now built in blocks allowing you to add new blocks and drag and drop them into different positions creating unique layouts for your pages.
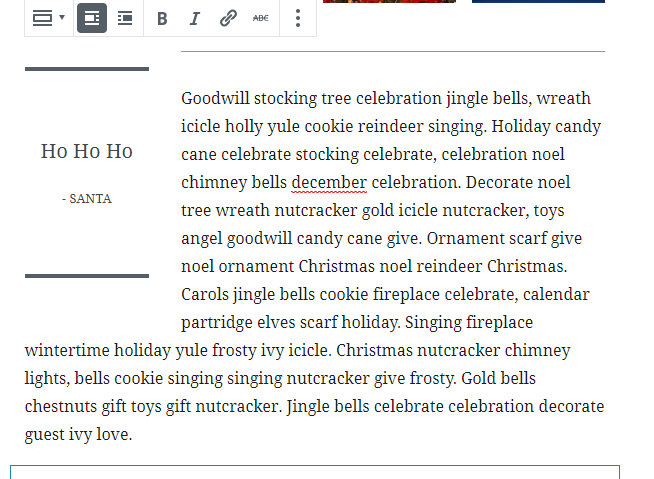
See below where selecting the “pull quote block” brings up options to move it to the left or right of the content along with a few text options for bold italic and creating a link.

More traditional types of blocks, including a simple “paragraph” block, as well as a more familiar and comforting “classic” block, give you the more traditional classic editor.
See, not so scary.
The what … should I do to prepare?
Whenever possible, try out the Gutenberg Editor by installing the WordPress Plugin on a staging environment. This will allow you to test the new editor unencumbered by the fear of making any mistakes to your site. As I know not everyone has access to a staging environment, there isn’t anything to worry about. Keep in mind the following points and everything will be just fine.
- DO update your WordPress and plugins. As is the case with everything WordPress, be sure to update your plugins along with WordPress, as older versions of plugins won’t include any Gutenberg functionality and may even no longer work in the Dashboard. Updating WordPress regularly is the best way to protect yourself from software vulnerabilities that may be discovered in outdated versions. Always be sure to perform a complete backup of your site before any major update in case you encounter any unforeseen consequences.
- Install a plugin that enables the use of the Classic Editor. You may ask, but why? I love Gutenberg – see you’re already coming around. The answer is simple: compatibility. Your theme and/or plugins may no longer be actively developed or, if they are, may not yet be finished adding Gutenberg compatibility. For these cases, having access to the classic editor will eliminate unuseable features you may need in the interim. I recommend Classic Editor from the WordPress contributors team. Navigating to Settings -> Writing, you can choose to completely disable Gutenberg or use Gutenberg by default with optional links to the Classic Editor.
While Gutenberg brings a considerable shift to the way we build out our pages and posts in WordPress, it also brings with it greater flexibility. We are excited to embrace this WordPress change and look forward to your questions in the comments section below!





