As mobile Googling increases to historically high levels, many marketers are missing out on potential traffic because of slow page load times that don’t meet mobile users demand for fast answers. On October 7, Google announced a new initiative to improve the mobile experience and streamline how multimedia results are displayed. Google calls this new format The Accelerated Mobile Pages (AMP) Project.
Some of this spring’s “Mobilegeddon” prophecies are proving accurate as mobile-friendly sites in Google’s top 30 results have been increasing steadily in 2015, and this month, Google officially announced that mobile searches have surpassed desktop searches worldwide. Google Search is now the fourth most popular app in US, beating out other top contenders like Twitter, Instagram, Snapchat and Pinterest.
Rich multimedia content is crucial for your site, but users often run into performance issues when viewing elaborate, graphical content on their mobile devices. Google reports that bounce rates can be as high as 58% when a page takes ten seconds to load, and sometimes even can dissuade users from clicking clunky, media-heavy links by showing “Slow To Load” warnings for some results.
That’s where Google’s new AMP project comes in.
What is AMP?
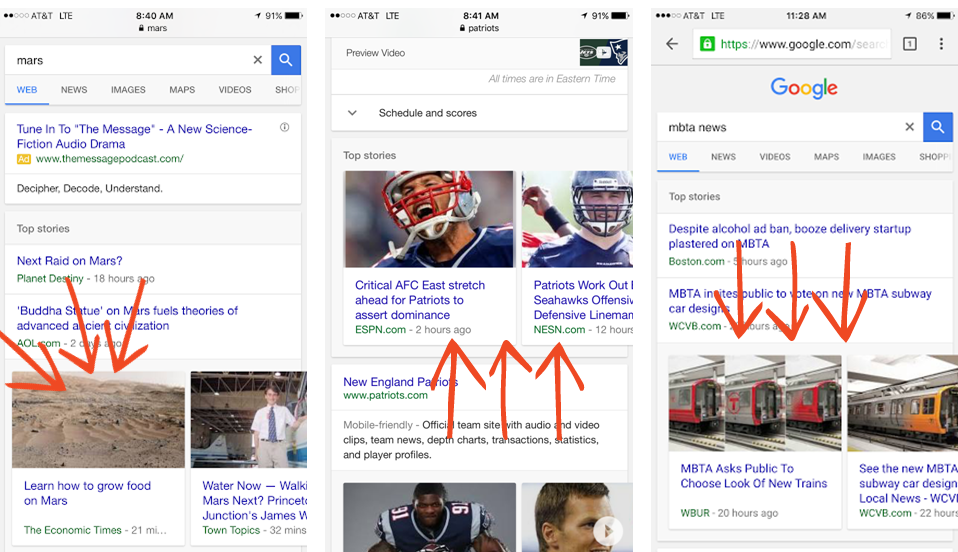
Google AMP is an open-source code designed to clean up multimedia search results and speed up users’ load times

With up to an 85% performance improvement, Google AMP’s rich, visual search result page is formatted for mobile users, and streamlines bulky content like videos, animations, and graphics, without losing readers in long load times.
Page traffic is still credited to the site: An “AMP file” is the same as the rest of your site from a measurement perspective. AMP’s official FAQ further explains the project’s compatibility and integration:
“Accelerated Mobile Pages will load in any modern browser or app webview. AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.” – From ampproject.com
Why use Amp?
Get wider brand presence with higher listings on Google’s results page, and more clicks to your site
While Facebook’s similar Instant Article technology is proprietary, Google’s AMP framework is open-source and available for implementing on your site. Utilizing AMP can make your pages easier to for audiences to access. Think of it as a news- and trend-based extension of Google’s Knowledge Graph and Carousel, where appealing and engaging content is brought to your audiences’ fingertips, at the top of the list.
Getting your content to appear on Google’s Knowledge Graph is great for your brand’s visibility. We’ve gone over some of the steps for getting into Knowledge Graph.
AMP might be the next step in making your content even more accessible and engaging. It is already benefitting mainstream media partners, and there is potential for major web-wide mobile SEO implications, including your own.
How do I get in? How do I use AMP for mobile SEO?
Google is extending an offer to you to join the ranks of Twitter, The New York Times, The Guardian, and dozens more of the most influential voices on the web to have your brand and image seen by wider mobile audiences.
-
1. Implement the code.
Their open source HTML code is available at GitHub: AMP Project.
-
2. Have AMP-worthy content.
Remember, AMP’s goal is to make rich content more quickly accessible, so be sure to evaluate your site for the kinds of video, writing, and images that would be worthy of a user’s first click on a search engine result page.
Mobile searchers have never been more prominent than they are today, and driving traffic depends on engaging mobile users more than ever. With a focus on a speedy and efficient user experience, Google’s new pre-rendered, multimedia results could offer a great way to increase your brand’s visibility.
You can learn more about AMP here, on the project’s official blog: https://www.ampproject.org/contact/