If you’re using graphics on your site, great – you understand the value of them, and probably recognize how well they communicate complex information. The fact of the the matter is humans are visual learners – don’t believe me? Here are some stats to help convince you:


Unfortunately, many brands don’t recognize how much the images on their website can help – or hurt – their SEO in the same way their written content can. To make sure you aren’t missing out on opportunities for optimizing how your graphics affect your site’s SEO, here is our handy image-publishing checklist:
1. Include alt text (but use it appropriately)
Alt text is the descriptive, written copy that is inserted as an HTML attribute into an image file. Alt text affects SEO for two main reasons – the way search engines see it and the UX benefits it offers. Make sure your alt text describes the image, and don’t go over a sentence.
Possibly most importantly for your SEO, alt text helps search engines understand the content of the picture. It’s your opportunity to explain to Google, in plain written language, what the picture is. Don’t use alt tags for decorative images – those that are already described by text, or those that just exist to make the page look more attractive. Additionally, while using relevant keywords has an impact, don’t stuff them in for the sake of having keywords. Google could penalize you for either of these attempts at over-optimizing your pictures.
Using alt text has other benefits as well. It makes your site usable for visually impaired audiences and keeps you covered when the images don’t load correctly. Users in either scenario will still be able to engage with the site and get all that it has to offer.
2. Use image captions when appropriate
According to Kissmetrics, photo captions can boost your website’s readership, because audiences read captions about 300 percent more often than body text. A strong photo with a well-written caption can be the key to hooking your audience. Engaged readers are less likely to bounce, and that translates to better SEO for your site.

Similarly to using alt text – and most other SEO techniques – going overboard here can backfire. Captions won’t be necessary for every image on your page – just ones that call for it. Ask yourself if the picture would make sense to the reader. Chances are, if your readers won’t need help to understand the intent of an image, Google won’t use the caption text to boost your ranking.
Each caption should also be as relevant as possible. This will help Google to understand why the image is helpful to your users.
“If you have a picture of a polar bear on a page about home-grown tomatoes, you’ll be sending a confused message to the search engines about the subject matter of polarbear.jpg.” – Google’s Content Guidelines page
3. Give your pictures a function with schema
Schema markup language determines how your content functions, and it is as useful for graphics as it is for text. As powerful as the tool can be, Searchmetrics found that only 0.3 percent of domains are using schema for their web content.
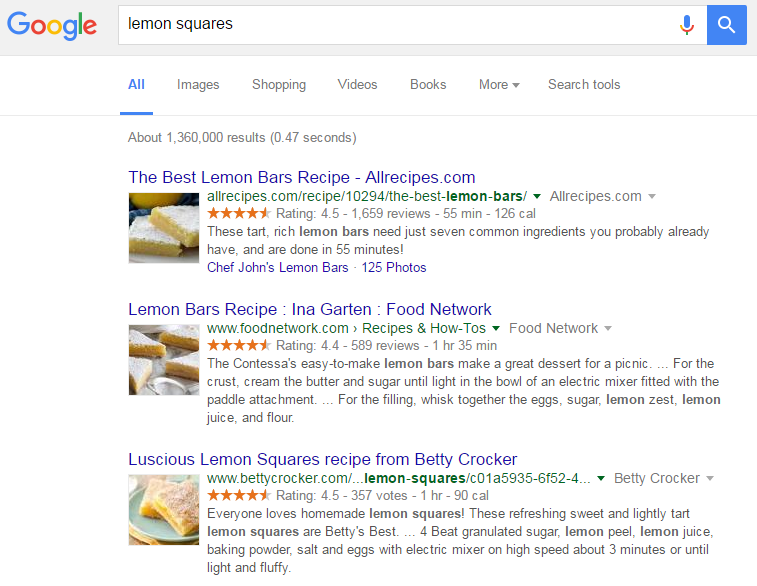
You can assign a specific role to your picture using schema. For instance, when somebody searches the term “lemon squares” on Google, proper schema markup can tell the search engine to include the right photo next to a recipe result in a SERP.

Schema markup can even dictate which image on your site is your logo, and which image is the feature for an article or blog. Taking advantage of schema for your graphics will help your site attract users and increase traffic by intelligently delivering the most relevant, helpful and optimized images in search results.
4. Build your internal linking structure with graphics
Between researching, outline and designing, you can spend days on end creating one graphic. Don’t let all that time and effort go to waste so you can just publish it once and let it sit there forever.
You have the opportunity to leverage your custom graphics for dozens of uses in new content. If you’re writing a blog that calls for a statistic you featured in an infographic, don’t hesitate to repurpose the content in that infographic you worked so hard to create. Use it in your blog and link to it to add a valuable internal link on your site.
5. Get backlinks with an embed code
A custom image or infographic is a great way to engage your audience, and giving them the power to easily share it will only boost your results Not only will sharing help expand the reach of your image, but it can have technical SEO implications as well.
Offer an embed code on your image so your readers have an easy way of sharing it for you. Every time someone uses your embed code to host your image on their site, it also functions as a link back to your site, which is one of the strongest, most tried and true SEO techniques. Try clicking on one of our custom info images at the top of this page to see what I mean.
6. Use Google Sitemaps
When you are submitting your sitemap, use the Google image extension to provide more information about your images, and get Google to crawl it. Like with the rest of the content on your page, if you specifically ask Google to crawl you by submitting your sitemap, you’ll appear in results faster.
Custom images are perfect for our goldfish-level attention spans because they help us learn and retain information as quickly as possible, as well as keep us interested and invested. It’s their SEO implication that often flies under the radar of some marketers. Like text, images can – and should – be leveraged for their search benefits.