There are an awful lot of sayings about first impressions:
You only get one chance to make a first impression.
First impressions are everything.
First impressions last forever.
No pressure, right? For marketers, making the right first impression among prospects is key to turning them into leads and, eventually, customers. And one of the best ways to achieve that goal is to have an appealing website.
But what happens when your website is no longer providing visitors with a fantastic first impression? It could be a significant dip in time on page, conversions or another metric, or it could be that your site has been stagnant for quite a while (and Google took notice).
Well, you’ve got to fix it, and one of the best strategies at your disposal is rebuilding your site. Whether it’s focusing on one page or doing an overhaul of the whole shebang, rebuilding is one of the most effective ways to ensure you are optimizing for search engines, user experience, the buyer’s journey and all of the other great stuff that brings in and converts prospects.
But, as you probably know, rebuilding your site is no easy task. You’ve got to put time, energy, resources and (not really, but probably) a few tears into it so you can develop a website that continually provides a stellar first impression.
But where to start?
1. Evaluate, evaluate, evaluate
Before you can even begin redesigning, restructuring and rebuilding, you’ve got to evaluate your website, and that includes looking at every aspect of it, said Brafton SEO & Digital Marketing Consultant Casey Brusch.
“Look closely at your website analytics and users to see what the top performing content is and which pages users are landing on,” she explained. “Also, look at the pages that have high exit rates. Review the design, the navigation and every single element. This is going to give you a great idea of what is and isn’t working, so you know what you have to change.”
She also said that, ideally, you’ll want to understand all aspects of your users and how they interact with your website, with your brand, and with the products and services you promote.
Casey suggested brands also take the time to do a deep dive into all of their web copy. This provides them with a foundation for each page and gives them a jumping off point for what to change, remove or add. This is where you can get down and dirty with SEO and analytics tools to find out where changes need to be made to content before moving on to the next step.
“Be careful and try not to remove content that benefits your users and rankings or how people move through the buyer’s journey,” Casey said.
After all, this is the key to getting people to your site and encouraging them to stay.
Casey stressed that it’s vital to be incredibly detailed during the evaluation process. Be sure you are thoroughly analyzing your site from top to bottom before moving on to the next step.
So now that you’ve done your full evaluation, what’s next?

2. Create a wireframe
Imagine you are an architect. Do you think you could do your job effectively without a blueprint? Probably not. And while marketers aren’t constructing physical edifices, rebuilding a website requires a blueprint.
Cue wireframes.
A wireframes is a blueprint of a page that doesn’t focus on the design but more on which elements should go where. As Casey explained, they let you put your strategy in place.
“Wireframes let you see how a user will move through a certain page and what options they have for further navigation,” she said.
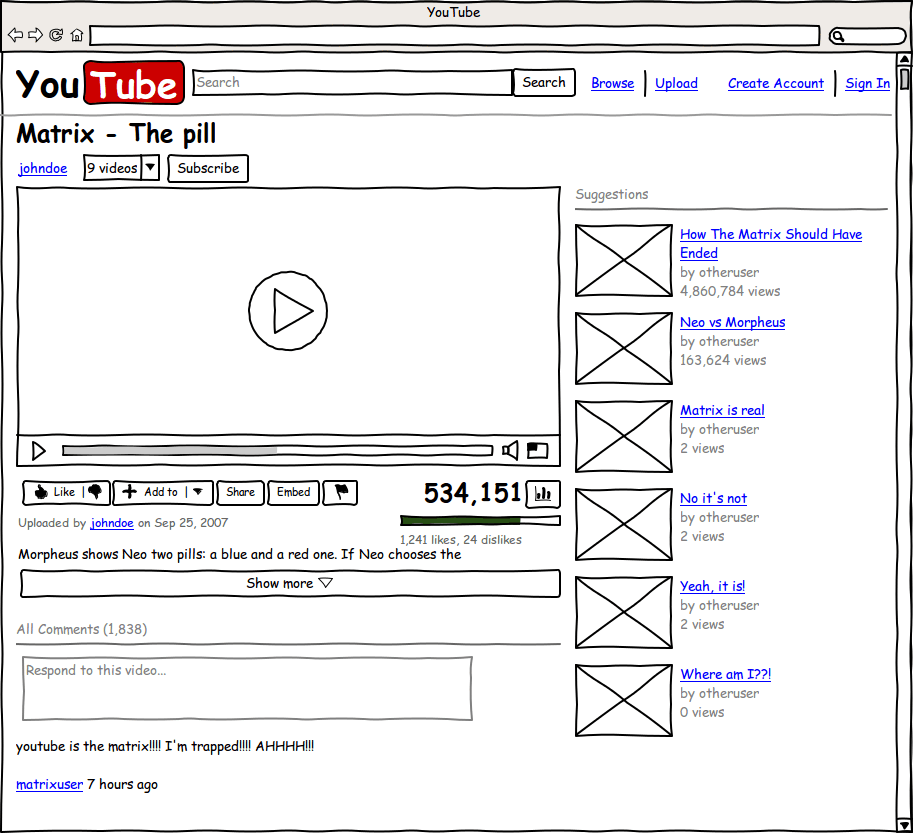
This example from Wireframesketcher.com shows how a typical wireframe might look:

Notice that there aren’t any design elements on the page. This wireframe serves as a skeleton of how your site will look, how it will function and gives you an idea of how a user may interact with the page.
Once you’ve created wireframes for each page you want to rebuild (with web copy included), you can then move on to adding emotional and aesthetic appeal.
3. Develop a mockup
What would happen if you rebuilt your site only to find there were mistakes you then needed to go back and fix? You’d probably be pretty frustrated.
This is where mockups help. A mockup is a preview of what a specific page will look like before it’s developed, making them a great way to spot any changes you want made or any additions you want included.
Also, mockups let marketers establish the aesthetic aspect with users, Casey explained.
“If wireframes achieve strategy, mockups achieve the relationship you are trying to build with your visitors,” she said. “Mockups allow you to implement imagery and brand style guidelines, such as colors and other design elements, that confirm the look and feel of a page.”
This example from Graphic Design Junction shows what a mockup could look like:

The colors, buttons and other features have been added, providing a realistic view of what an end user will see when accessing the site.
Casey added that when creating mockups, be sure you are adding annotations.
“Annotations should include everything you are envisioning, from design to development, so that nothing gets lost in translation when you hand everything over to the development team,” she explained. “This should also include how you want everything to function. For example, what happens when you hover over the navigation menu? What should that look like?”
4. Pass the torch
So you’ve completed the intense evaluation process, created the wireframes,developed the mockups with images and design, and you know the functionality of each page. Whew!
Now you get to pass off your hard work to the development team and watch them make your vision a reality. But that doesn’t mean you can wipe your hands clean of your rebuild – you’ve got to make sure you’re communicating with the dev team during the initial stages. Whether the development team is internal or you’re working with an external partner, Casey suggested meeting with everyone involved.
“At Brafton, we have the most success when we make sure everyone from the design side has approved everything and then we have a hand over between design and the dev team to explain the elements of each mockup. This ensures for a clean transition,” she said.
This will also cut down on any issues that could arise in the future, and it gives developers the ability to focus on turning those mockups into working web pages instead of working out any kinks.
So you’ve passed the torch to the dev team. What’s next? Stayed tuned for part two of this article series to learn more about what you can do during development and after your website has relaunched.